Properties - Element List - Bookmark
In Vizlib Toolbar, you can use bookmarks to add to the Element List.
Note: If you want to change any color settings, you'll use the color picker. You can find a complete guide to using the color picker here.
This topic contains the following sections:
Choose Input - Bookmark
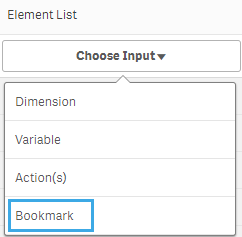
To add a bookmark in Vizlib Toolbar, go the Choose Input setting and select Bookmark from the drop-down (Figure 1). You'll create a new element in the property panel Element List.

Figure 1: Choose Input
Bookmark Filter and Output Type
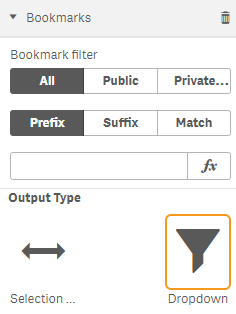
When you open the new element settings, you'll see the Bookmark filter controls (Figure 2), which allow you to filter the bookmark values.
-
Display All bookmarks, or show only Public or Private ones.
-
Display only bookmarks which begin or end with a certain string (Prefix or Suffix) or bookmarks which contain a certain string (Match).
You'll have a choice of two Output Types: Selection Bar and Dropdown.

Figure 2: Bookmark Filter and Output Type
Selection Bar
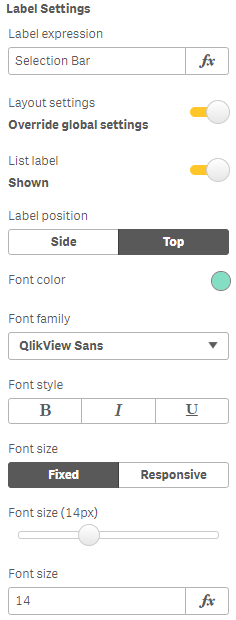
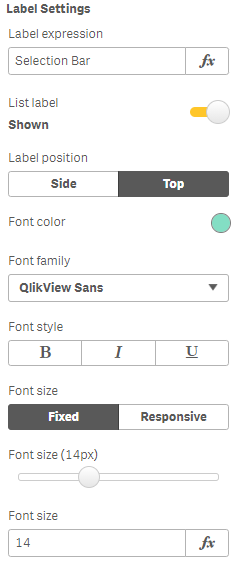
The selection bar Label Settings (Figure 3) allow you to enter a Label Expression, choose to override the global Layout Settings, display a List Label, and select a Label Position. You can also set the label Font color with the color picker, choose the Font family, Font style, and Font size, and enter comma separated Variable values. If you choose a Responsive Font size, the font will change size if the toolbar object is re-sized.

Figure 3: Selection Bar Label
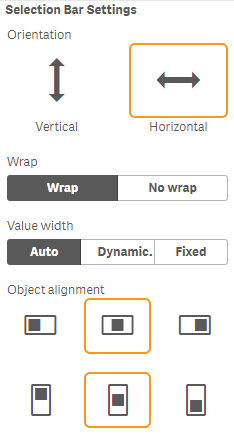
The Selection Bar Settings (Figure 4) contain controls for the Button type, selection bar Orientation, a choice of whether to Wrap the selection bar items, set a Value Width, and select the vertical and horizontal Object Alignment.

Figure 4: Selection Bar Settings
Dropdown
Dropdown Label Settings (Figure 5) allow you to enter a Label Expression, display a List Label, and select a Label Position. You can also set the label Font color with the color picker, and choose the Font family, Font style, and Font size. If you choose a Responsive Font size, the font will change size if the toolbar object is re-sized.

Figure 5: Dropdown Label
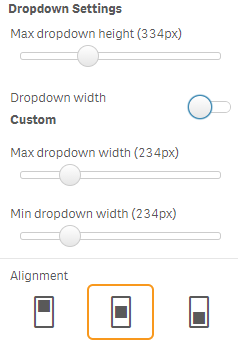
The Dropdown Settings (Figure 6) allow you to choose a Max dropdown height, set a dynamic Dropdown width or customize it to include a Max dropdown width and Min dropdown width, and choose the Alignment for the dropdown items.

Figure 6: Dropdown Settings